
Bir çoğumuz sitelerimizde renkli tasarım ile ziyaretçilerimizin dikkatini çekmek isteriz yahut güzel bir görünüm sağlamaya çalışırız. Bugün sizlerle Renkli çerçeve nasıl oluşturulur onu onu anlatacağım.
Aşağıda vermiş olduğum HTML kodunu yazının içine kopyalayın. Kod içerisindeki "BURAYA YAZACAĞINIZ YAZIYI VEYA KODU YAZINIZ" yazısını silip dediği tablo içerisinde gözükmesini istediğiniz yazı yahut kodunuzu bu alana yapıştırın.
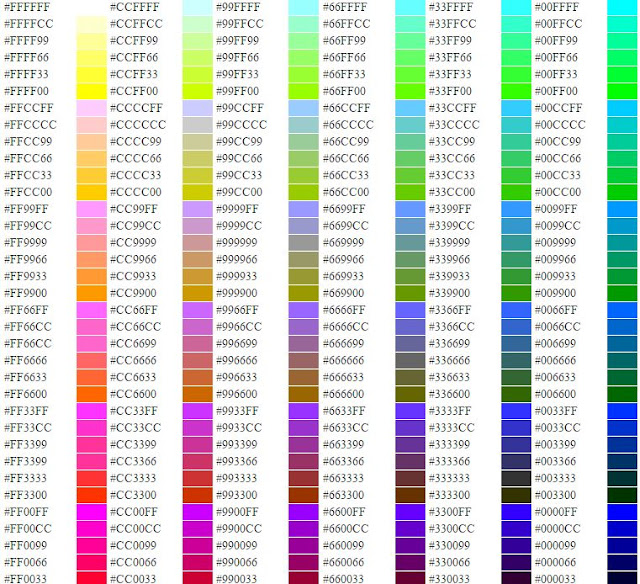
İstediğiniz renkte tablo oluşturabilirsiniz. Bunun için sizlerle Bazı Renk Kodlarını paylaşacağım. Tablo rengini değiştirmek için Kod içerisinde bulunan " #c2ddf3 " yerine istediğiniz renk kodunu yazabilirsiniz.
Renkli Çerçeve Kodu:
Bazı Renk HTML Kodları:<pre style="background-color: #c2ddf3; border: 2px dashed rgb(235, 243, 251); overflow: auto; padding: 5px; text-align: justify; width: 629.6333618164063px;">BURAYA YAZACAĞINIZ YAZIYI VEYA KODU YAZINIZ<span style="font-size: 12px; line-height: 14px;"></span></pre>


.png)


.png)
.png)
.png)
.png)
.png)


Yorum Gönder